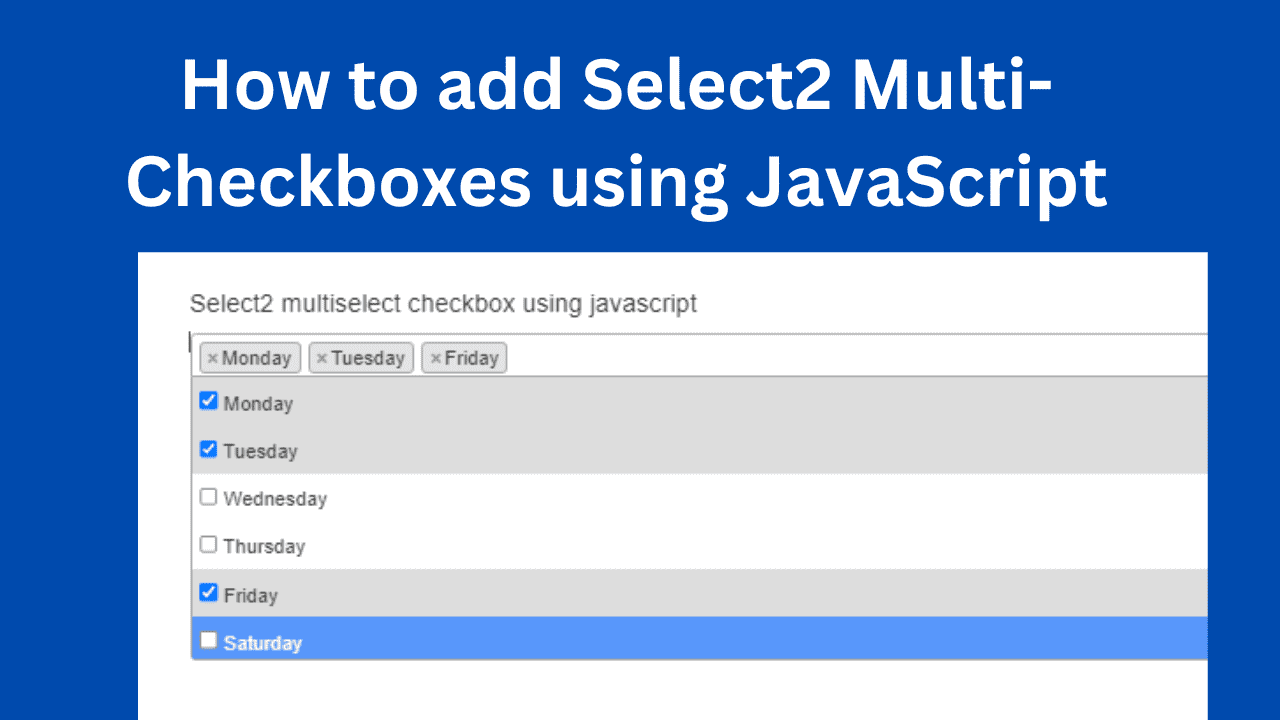
How to use Select2 Multi-Checkboxes using JavaScript
Read More

.png)
An interface that is easy to use is crucial when handling multiple selection options in a web form. A versatile method for improving select boxes is offered by the jQuery-based library Select2. This tutorial will cover using Select2 to make your forms more interactive and user-friendly by displaying the number of selected items in the Select2 search box.
Having problems keeping track of several selections in Select2? We recently wrote a blog post about using Multiple Select as Count in the Select2 Search Box! ✅
Discover how to:
🔹 Display the counts of the products you selected.
🏹 Easily manage decisions
🔹 Improve user experience by adding clear checkboxes.
👉 Read more: https://www.interviewsolutionshub.com/blog/using-multiple-select-as-count-in-the-select2-search-box
A well-liked jQuery plugin called Select2 transforms simple select elements into more complex parts. The user experience is greatly enhanced by the addition of features like search, tagging, and multiple selections. Make the preference management interface more visually appealing for users by utilizing Select2.
Implementing Select2 with multi-select functionality and displaying the count of selected items offers several advantages:
Follow these steps to set it up. Select 2 to display the number of items selected in the search box.
Create the HTML structure for your chosen elements and include the required CSS and JavaScript files.
Copy paste and use it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Select2 Multi Select with Count</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css" rel="stylesheet" />
<style>
.select2-container {
width: 100% !important;
}
.select2-selection--multiple {
min-height: 38px;
border-radius: 0.25rem;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-6 offset-md-3">
<h4 class="mb-4 text-center">Select2 Multi Select with Count</h4>
<div class="form-group">
<label for="select1">Select Your Favorite Fruits</label>
<select id="select1" class="form-control select2 select1" multiple>
<option value="Apple">Apple</option>
<option value="Banana">Banana</option>
<option value="Cherry">Cherry</option>
<option value="Date">Date</option>
<option value="Grape">Grape</option>
<option value="Kiwi">Kiwi</option>
<option value="Mango">Mango</option>
<option value="Orange">Orange</option>
</select>
</div>
<div class="form-group mt-4">
<label for="select2">Select Your Favorite Animals</label>
<select id="select2" class="form-control select2 select2-custom" multiple>
<option value="Lion">Lion</option>
<option value="Tiger">Tiger</option>
<option value="Elephant">Elephant</option>
<option value="Giraffe">Giraffe</option>
<option value="Zebra">Zebra</option>
<option value="Bear">Bear</option>
<option value="Wolf">Wolf</option>
<option value="Fox">Fox</option>
</select>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js"></script>
<script>
$(document).ready(function () {
$(".select2").select2({
placeholder: "Select options",
allowClear: true
});
$(".select1").on("select2:close", function () {
let select = $(this);
$(this)
.next("span.select2")
.find("ul")
.html(function () {
let count = select.select2("data").length;
return "<li><strong>" + count + "</strong> fruits selected</li>";
});
});
$(".select2-custom").on("select2:close", function () {
let select = $(this);
$(this)
.next("span.select2")
.find("ul")
.html(function () {
let selectedValues = select.val().join(", ");
return "<li><strong>" + selectedValues + "</strong></li>";
});
});
});
</script>
</body>
</html>
Here are the links, for example:
1 .select2 multiselect with Checkbox Try It
2. How add Select2 Multi Select Checkbox using javascript Try It
Set Select2's initial values for the selected elements. Set the placeholder and allowClear options to enhance the user experience. Here, we’re using Select2 to manage multiple selections and show the count of selected items or display the selected options as needed.
The user experience is made more interactive and intuitive by using Select2 to manage multiple selections and display the count of selected items. You can add Select2 to your web forms and improve user satisfaction and usability by following the above steps. Tailor Select2's look and feel to your own preferences, and investigate its additional features to make the most of its potential.
For instance, these are the links:
1 .select2 multiselect with Checkbox Try It
2. How add Select2 Multi Select Checkbox using javascript Try It
Recent posts form our Blog






0 Comments
Like 0