Top 10+ Best Web Frameworks to Learn for a Successful Web Development Career
Read More


Web development is always on the move, with new frameworks and tools regularly making an appearance. As we move through 2024, a few web frameworks have emerged as the top choices for developers. Let’s dive into the most popular web frameworks of 2024.
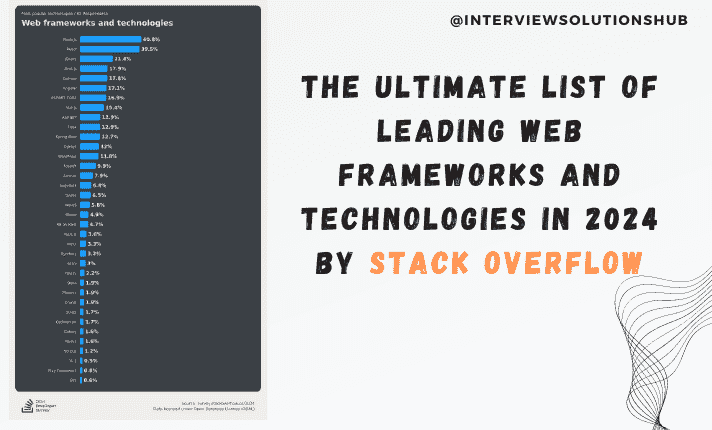
Keeping up with the most recent frameworks and technologies is essential in the rapidly changing field of web development. Whatever your level of experience as a developer, being aware of the top tools in the field will have a big influence on your work. The best web frameworks and technologies for 2024 are examined in this article, with an emphasis on the options that developers find most appealing based on Stack Overflow votes.
Node.js tops the list, with 40.8% of developers voting it as their preferred technology. It’s a powerful runtime environment that allows developers to run JavaScript on the server side. Node.js is known for its event-driven, non-blocking I/O model, which makes it ideal for building scalable network applications.
React.js is a close second, with 39.5% of developers favoring this JavaScript library developed by Facebook. Known for its efficiency and flexibility, React allows developers to build dynamic user interfaces with ease, thanks to its component-based architecture.
Despite being older, jQuery is still highly popular, with 21.4% of developers using it. Its simplicity and ease of use make it a go-to library for DOM manipulation and event handling.
Next.js is gaining traction with 17.9% of developers. This React framework is renowned for its server-side rendering (SSR) and static site generation (SSG), enhancing React's capabilities.
Express is favored by 17.8% of developers and is a minimalist web framework for Node.js. It provides a robust set of features for web and mobile applications.
Angular, maintained by Google, is used by 17.1% of developers. It’s a robust framework for building single-page applications with a rich set of features, including two-way data binding, dependency injection, and a modular architecture.
ASP.NET Core is favored by 16.9% of developers. Developed by Microsoft, this cross-platform framework is known for its high performance and scalability, making it suitable for modern, cloud-based, and internet-connected applications.
Vue.js, used by 15.4% of developers, is popular due to its simplicity and flexibility. It’s an excellent choice for developers looking for a progressive framework that can be integrated into existing projects.
ASP.NET is used by 12.9% of developers. It's a robust framework for building dynamic web pages and applications, providing excellent tools and libraries for web development.
Flask, a micro-web framework for Python, is favored by 12.9% of developers. It’s lightweight and easy to get started with, making it a popular choice for smaller applications and projects.
Spring Boot is used by 12.7% of developers. It's a powerful, feature-rich framework for building enterprise-grade applications in Java, providing a range of tools and extensions for robust development.
Django is favored by 12% of developers. This high-level Python framework encourages rapid development and clean, pragmatic design with a "batteries-included" philosophy.
WordPress is used by 11.8% of developers. It's a versatile content management system (CMS) that powers a significant portion of the web and is known for its ease of use and extensive plugin ecosystem.
FastAPI is gaining popularity, with 9.9% of developers using it. This modern web framework for Python allows for quick development of APIs with automatic interactive documentation.
Laravel is used by 7.9% of developers. This PHP framework is known for its elegant syntax and developer-friendly features, making it a popular choice for web application development.
AngularJS, used by 6.8% of developers, is the original version of Angular. Although it's older, it still retains a loyal user base due to its simplicity and effectiveness for certain projects.
Svelte is used by 6.5% of developers. This innovative framework shifts the work to compile time, resulting in highly efficient and lightweight applications.
NestJS is favored by 5.8% of developers. This progressive Node.js framework is built with TypeScript and is designed to enable the building of efficient, scalable, and maintainable server-side applications.
Blazor is used by 4.9% of developers. It’s a framework for building interactive web UIs using C# instead of JavaScript, allowing developers to leverage.NET for client-side development.
Ruby on Rails, often simply Rails, is used by 4.7% of developers. This web application framework written in Ruby is designed to make programming web applications easier by making assumptions about what every developer needs to get started.
Nuxt.js is used by 3.6% of developers. This framework is built on top of Vue.js and is designed for server-side rendering, static site generation, and other features to enhance Vue applications.
Htmx is gaining traction, with 3.3% of developers using it. It allows for a more traditional, HTML-centric development style while still providing the benefits of modern JavaScript frameworks.
Symfony is used by 3.2% of developers. This PHP framework is known for its reusable components and robust architecture, making it a popular choice for complex, enterprise-level applications.
Astro is favored by 3% of developers. It’s a modern static site builder that delivers lightning-fast performance by default, focusing on delivering the least amount of JavaScript possible to the client.
Fastify is used by 2.2% of developers. This web framework for Node.js is focused on providing the best developer experience with the least overhead and a powerful plugin architecture.
Deno is used by 1.9% of developers. It’s a secure runtime for JavaScript and TypeScript, built on V8 and Rust, aiming to provide a productive and secure scripting environment.
Phoenix is used by 1.9% of developers. This web framework is built with Elixir, a functional language designed for building scalable and maintainable applications.
Drupal is used by 1.9% of developers. This open-source content management system is known for its flexibility and scalability, making it suitable for a wide range of web applications.
Strapi is used by 1.7% of developers. It’s an open-source headless CMS that provides an API-first approach to content management, allowing developers to use their preferred front-end technologies.
CodeIgniter is used by 1.7% of developers. This lightweight PHP framework is known for its speed and simplicity, making it a popular choice for small to medium-sized applications.
Gatsby is used by 1.6% of developers. This React-based framework is known for its speed and performance, making it a popular choice for building static sites and applications.
Remix is used by 1.6% of developers. This full-stack framework is designed to provide a seamless developer experience, with a focus on performance and scalability.
Solid.js is used by 1.2% of developers. This reactive framework is designed for building user interfaces with fine-grained reactivity and a small footprint.
Yii 2 is used by 0.9% of developers. This high-performance PHP framework is known for its component-based architecture and rich feature set, making it suitable for a wide range of applications.
Play Framework is used by 0.8% of developers. This web framework is designed for building scalable, reactive applications with Java and Scala, known for its high performance and developer productivity.
Elm is used by 0.6% of developers. This functional programming language for front-end development is known for its simplicity and reliability, providing a delightful development experience.
Any developer who wants to create cutting-edge, effective, and scalable applications must keep up with the most recent web frameworks and technologies. The frameworks and technologies listed above are top-rated choices that offer a range of features and benefits. Whether you’re working on a small project or a large-scale application, these tools can help you achieve your development goals. Keep an eye on trends and community feedback as the web development landscape continues to evolve rapidly.
https://survey.stackoverflow.co/2024/technology/#1-web-frameworks-and-technologies
Follow our blog and interact with other developers to get more updates and insights on the newest developments in web development. With the best web frameworks and technologies of 2024, you can stay on top of the game!
Discover the Future of Tech!
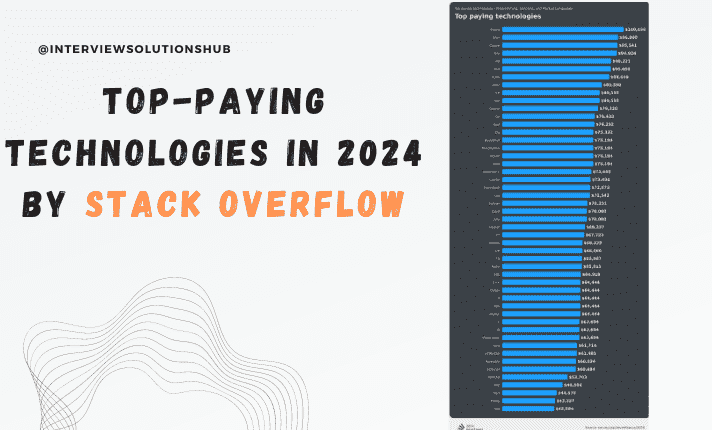
Curious about which technologies will dominate the job market in 2024? Our latest blog post dives into the Top Paying Technologies in 2024, exploring the hottest trends and skills you need to stay ahead.
Check to see where your technology is located.
👉 Read more: Top Paying Technologies in 2024
Recent posts form our Blog

.png)


.png)

0 Comments
Like 1